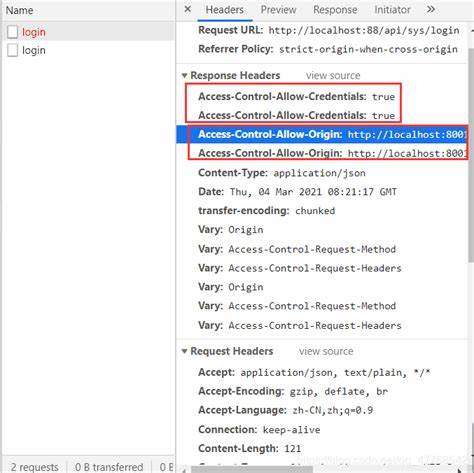
解决字体跨域问题通常涉及到在服务器上设置适当的跨源资源共享(CORS)策略。跨域资源共享(CORS)是一种机制,它使用额外的 HTTP 头部让浏览器获得访问不同源服务器上的资源的权限。以下是一些常见的解决方法:
修改服务器配置 :在服务器上添加 CORS 头部,允许特定的外部域访问资源。这种方法的实施方式取决于你使用的服务器软件(如 Apache、Nginx、IIS 等)。
对于 Apache ,可以在 .htaccess 文件中添加如下配置:
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>对于 Nginx ,可以在配置文件中添加类似的设置:
location ~* \.(eot|otf|ttf|ttc|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
}对于 IIS ,可以在 web.config 文件中添加 CORS 规则。
使用 CORS 代理 :如果你无法控制字体所在服务器的配置,可以考虑使用 CORS 代理服务,作为客户端和字体资源之间的中间人。这种方法可以绕过浏览器的同源策略限制。
将字体文件托管在同一个域下 :这是最简单的解决方案,确保所有资源(包括字体文件)都托管在同一个域下。这样,浏览器就不会因为 CORS 策略而阻止字体文件的加载。
使用 Content Delivery Network (CDN) :有些 CDN 提供商已经配置了适当的 CORS 策略,允许跨域访问其上托管的资源。如果你的字体文件是通过 CDN 提供的,这可能是一个可行的解决方案。
在客户端配置 :对于某些应用程序(尤其是使用 Web 字体的 Web 应用程序),可能还需要确保客户端的 Web 页面包含适当的 CORS 策略配置。这通常涉及到确保 Web 服务器发送正确的 HTTP 头部以允许字体文件的跨域使用。
选择哪种方法取决于你的具体需求和你可以访问的资源。通常,直接在服务器上配置 CORS 策略是最直接和最有效的解决方案。

















- 最新
- 最热
只看作者